
💻 들어가며 오늘까지 완성을 하려고 했으나 여전히 오류는 계속나고 수정할 부분이 많이 보인다 우선 내일 오후부터는 발표자료 제작에 들어가야하기 때문에 오전에 빠르게 useEffect가 제대로 적용 안 되는 부분하고 폰트, css 수정을 완료하기로 계획을 세웠다. 📚 구현기능 필터 기능 추가 (모집 분류, 모집 기한) 이제 특정 조건에 맞는 데이터의 상태를 변화시키는 것은 고민만 조금 하면 원하는 데이터로 useState 훅을 통해서 바꿀 수 있게 되었다. 하지만 여러 필터, 조건이 겹치니까 알 수 없는 오류가 하나 발생하고 있는데 아마 useEffect문제이거나 if, else if를 통해 조건을 거는 과정에서 잘못된 부분이 있는 듯 하다 useEffect는 진짜 문법만 외우고 동작 원리는 잘 모르는 상..

💻 들어가며 배포시작 - vercel 이제 기능구현은 끝마치고 오늘부터 배포에 들어가기 시작했다 처음에는 자동으로 CI / CD 해주는 vercel서비스를 이용해서 만들었지만 서버에서 http로 구현되어서 https url만 지원하는 vercel의 경우에는 지금 우리 상황에는 맞지않은 배포 플랫폼이었다 - AWS S3 이를 해결하기 위해 aws 정적 웹 배포 서비스인 s3를 사용하기로했고 같은 팀원분께서 잘 알고계셔서 배포를 맡아주셨고 중간중간 생기는 오류같은 것은 같이 구글링을하면서 해결했고 배포에 성공했다. 📚 구현기능 스택 필터 구현 드디어 스택 필터를 구현하는데 성공했다 백에서 받아오는 자료의 구조가 복잡해서 프론트에서 사용할 데이터로 가공하는데 많이 애를 먹었다, 같은 프론트 팀원분이 이전에 구..

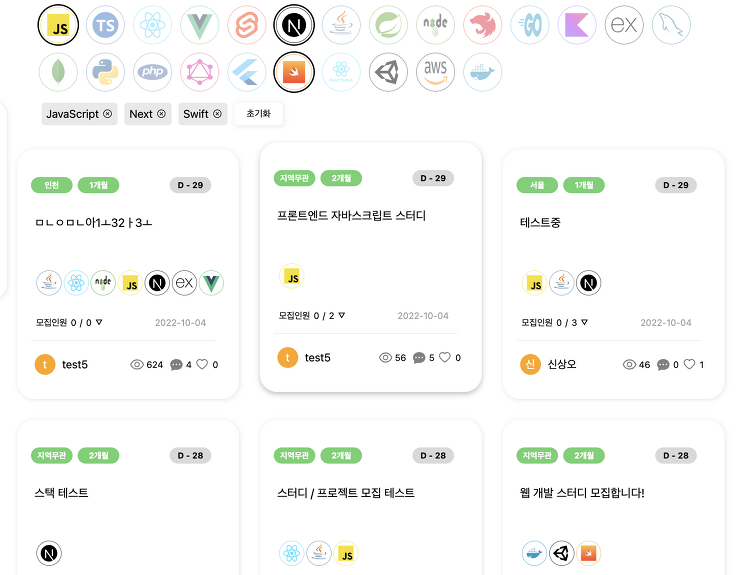
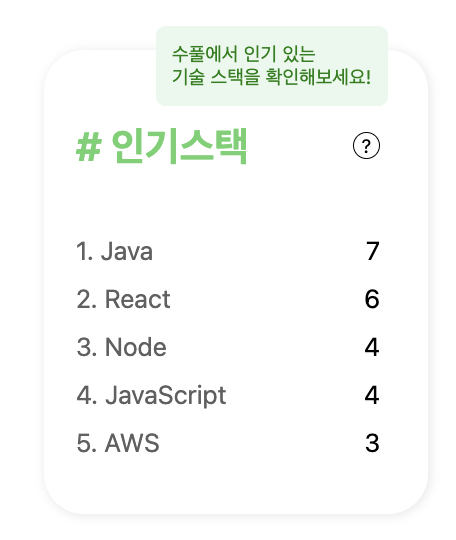
💻 들어가며 오늘 특정 조건에 맞는 게시글만 보이도록 필터를 거는 작업을 하고 있는데 지금 백엔드에서 넘어오는 데이터로 구현하려면 배열안의 객체안의 배열과 배열을 비교해서 필터를 걸어야하는데 이 부분이 막혀서 거의 오늘 반나절을 잡아먹었다.. 그런데 시간을 썼는데도 해결을 못 해서 배포가 코 앞인데 배포를 먼저한 다음 기능을 추가해서 반영할지 기능을 완성한 다음에 배포를 해야할지 정해야할 것 같다 📚 구현기능 인기 스택 순위 컴포넌트 기술 스택 필터 (구현중) 기술 스택 하나는 필터링할 수 있도록 구현했는데 여러개의 조건이 걸렸을 경우를 아직 해결 못 함 🤔 느낀점 이제 마감일이 다가오니까 시간적으로 압박이 느껴진다. 좀 여유를 가지고 검색해보면서 기능을 구현하면 오히려 더 효율적으로 기능을 구현할 수 ..

💻 들어가며 메인 프로젝트를 진행하면서 웹 서비스를 제작하면서 상태관리가 점점 더 중요해지는 것 같다 Nav바에 있는 상태를 형제관계에있는 컴포넌트에 전달해야하는 상황을 구현하기 위해 Context API 공부를 하면서 새롭게 알게된 사실도 있었다 - context 사용하면 컴포넌트 재사용 어려워짐 - prop drilling 피하기 위한 목적이라면 component composition을 먼저 고려해보자 📚구현기능 nav 조건부 렌더링 로그인 상태에 따른 조건부 렌더링 로컬스토리지에 토큰을 저장해놓은 후 토큰 유무에 따라 다른 nav바가 렌더링되도록 구현 특정 페이지 Nav 숨김 처리 import { useLocation } from "react-router-dom"; const locationNow ..

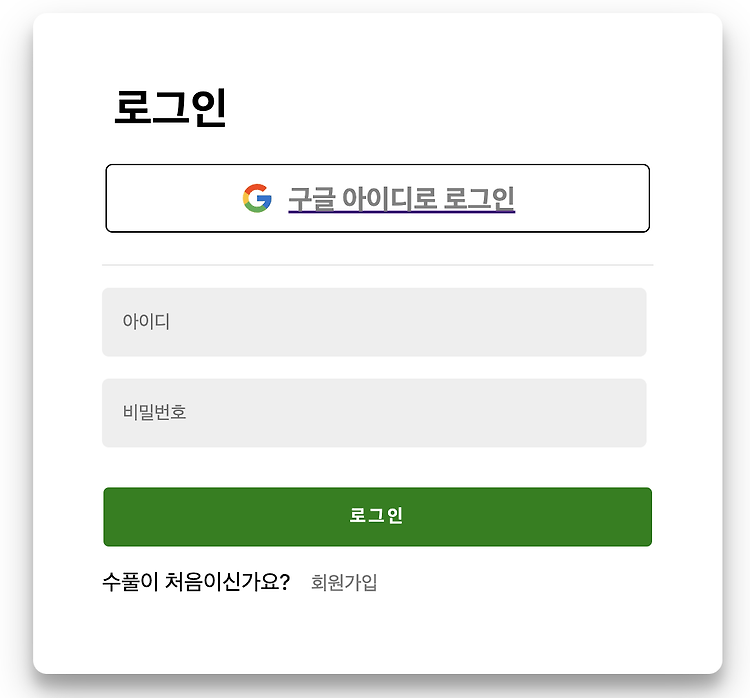
💻 들어가며 로그인상태에 따라 게시글 작성, 마이페이지, 조회페이지가 다르게 보이도록 기능을 구현했다. 메인프로젝트 초반부에 로그인이 구현되는 것만 확인하고 이번에 API요청시에 JWT를 담아 보내면 서버에서 로그인이 안 됐으면 오류를 보내거나 로그인 된 사용자면 그에 맞는 response를 보내주도록 구현되었다 일단 로컬스토리지에 토큰을 저장하기때문에 Context API을 이용한 로그인 구현은 필요없게 된 것 같은데 기능 구현이 끝나고 시간이 남으면 상태관리 라이브러리를 이용해 로그인 상태를 유지하는 코드로 리팩토링도 해봐야겠지싶다. 📚구현기능 로그인 폼 로그인에 성공시 로컬스토리지에 jwt 저장 oauth는 미구현상태지만 어떤 로직으로 돌아가는지 공부를 해서 구현에는 어려움 없을 듯 해보임 Reac..
들어가며 코드스테이츠 SEB 33기 선배 기수분께서 수료 이후 자신이 어떻게 취업을 했는지 과정과 취업에 대한 강의를 해주셨고 그에 대한것을 간단하게 정리해봤다. 팀 + 개인 프로젝트로 나만의 취업 무기 만들기 수료 이후 번아웃와서 작년 11월 수료 후 3개월 휴식했음 번아웃 이후 생각해본 나만의 무기 HTML, CSS, JS, TS, React 2개 팀프로젝트 - 그림판 + 게시판, 그림 결제 서비스 개인 프로젝트 - 게임 아이템 조회 서비스 기업에서 원하는 프로젝트 완성도? 서비스, 기술에 대한 고민이 들어가 있는게 중요 → 어떤 점이 불편했고 또 서비스를 어떻게 개선할건지, 돈이 되는 서비스인지, 특정 기술을 쓴 이유 등 팀 플젝 VS 개인 플젝 하나만 고르자면 팀플젝이 더 좋음 (개발 + 커뮤니케..

💻 들어가며 기능 구현하면서 eslint에서 prettier랑 줄바꿈 옵션이 충돌이 난 건지 계속해서 오류가 나왔다..😥 치명적인 영향을 미치지는 않았지만 새로고침 할때마다 계속 브라우저에 오류를 내서 가만히 냅둘 수 없어서 구글링을 시작했다 스택오버플로우에서 방법은 찾았는데 적용을 해보니 해결이 안 됐다.. 원인은 잘 모르겠고 기능구현하기 바빠 죽겠는데 빨리 해결해야겠다 싶어서 그냥 특정 줄만 eslint 옵션을 끌 수 있는 주석을 달아 해결했다. eslint-disable-next-line prettier/prettier 옵션을 줘서 해결했는데 부분에만 적용되는 옵션이라서 완벽한 해결방법은 아니라서 조금 아쉽지만 중요한 부분은 아니라 일단 넘어가기로했다 프로젝트 끝나고도 eslint, prettier..

💻 들어가며 골칫거리같던 회원가입과 로그인을 어느정도 마무리하고 본격적으로 게시판 제작에 들어갔다 사용자가 원하는 기술스택이 있는 글을 버튼을 눌러 필터를 설정할 수 있도록 만들고 있다. 그냥 슬쩍 눈으로 보기에는 그렇게 어려워보이는 기능은 아니었지만 각 기술스택 이미지마다 클릭이 된 상태인지 클릭 되지 않은 상태인지 관리하고 조건에 맞는 게시글을 보여줘야하기 때문에 기능에 비해서 복잡한 구조를 가지고 있다는 것을 느꼈다 🛠️ 구현기능 API 통신 분리 멘토링 받은 내용대로 화면을 그리는 영역과 api 통신을 하는 영역을 나누어서 관리를 할 수 있도록 만들었다 처음 만들때는 오히려 구조가 복잡해지는 것 아닌가 싶었는데 한 번 만들어보니 코드의 역할이 확실히 분리되니 가독성도 좋아지고 코드를 수정하기도 용..