
들어가며 메인 프로젝트를 배포하고 부트캠프를 수료하자마자 원티드 프리온보딩 프로그램에 참여하게 되면서 이제야 프로젝트 회고를 작성하게 되었다. 한 달 동안 기업과제를 하면서 다른 사람 코드도 많이보고 기능 구현도 여러 가지 해보다 보니 실력이 늘기는 늘었는지 예전에 짰던 코드들에서 부족한 부분이 많이 보였던 것 같다. 회고를 작성하면서 리팩터링은 어떻게 하면 좋을지 정리해보고자 한다. 프로젝트 소개 프로젝트 작업기간 2022.09 ~ 2022.10 (30일) 스터디와 프로젝트의 팀원을 구하기가 어렵다는 기존의 문제점을 극복하고자 쉽고 빠르게 게시글을 작성하여 팀원을 구할 수 있도록 구현했습니다. 기존의 스터디, 프로젝트 모집글들은 어떤 기술 스택을 이용하는지, 어떤 분야의 팀원을 모집하는지 모호했습니다...

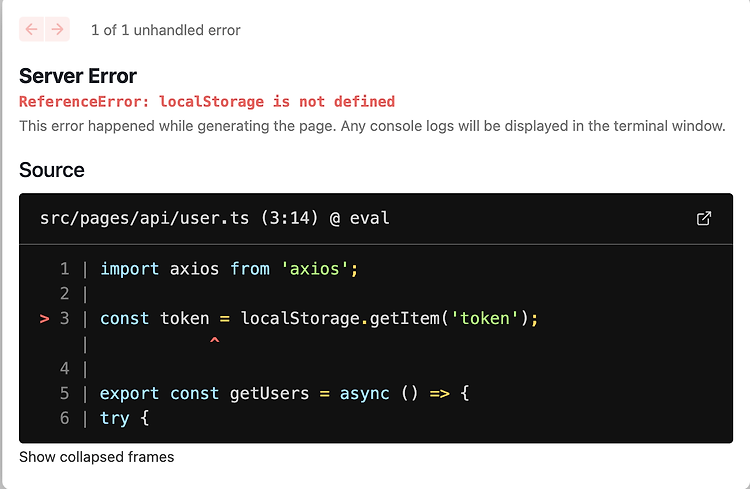
발생한 에러 원티드 프리온보딩에서 처음으로 nextjs를 사용하면서 api 요청시에 헤더에 token을 실어 보내기 위해 로컬스토리지에 저장한 토큰을 get 요청하는 api 함수에서 사용하려는데 로컬스토리지를 찾을 수 없다고 오류가 발생했다 에러 해결 방법 함수 안으로 로컬스토리지에서 토큰값을 가져와서 선언 할당하는 방식으로 코드를 수정하니 에러가 해결됐음 에러를 너무 간단하게 해결했지만 리액트에서는 발생하지 않던 오류가 왜 발생하는지 궁금해서 구글링을 통해 관련 자료를 찾아봤다. 에러 원인 Next.js가 클라이언트 렌더링 전에 서버 렌더링을 수행하기 때문에 발생하는 에러 즉, 페이지가 클라이언트에 로드되고 window 객체가 정의될 때까지 localStorage에 액세스할 수 없기 때문에 발생하는 에..

💻 들어가며 로그인 컴포넌트에서 로그인, 비밀번호 오류같은 특정 상황에서 잘못된 input값이 들어있는 요소에 focus를 주는 기능을 구현하고싶어서 useRef를 공부하면서 정리한 내용입니다. 📚useRef 📗 개념 리액트에서 특정 엘리먼트의 크기를 가져온다던가, 스크롤바 위치를 가져온다던가, 포커스를 설정해야할 때와 같은 상황에서 특정 DOM을 직접 선택하기 위해 사용하는 Hook 입니다. 출처 : 벨로퍼트와 함께하는 모던 리액트 - 10. useRef로 특정 DOM 선택하기 📗 예제 1. useRef에 대한 설정 없는 예제코드 // no ref return ( setValue(e.target.value)} /> 입력! ); ➡️ ref 설정 없기때문에 입력 버튼을 둘러도 별다른 변화 없음 2. us..

TS에서 class 접근제한자 public > protected > private 순으로 많은 접근을 허용한다 TS에서 class 사용법 class Person { constructor ( private firstName: string, private secondName: string, public nickname: string ) {} } let so = new Person("so" , " shin", "newo") 위 TS 코드를 JS로 변환 "use strict"; class Person { constructor(firstName, secondName, nickname) { this.firstName = firstName; this.secondName = secondName; this.nicknam..

과제 깃허브 레포지토리 GitHub - so0112/wanted-pre-onboarding-frontend: 투두리스트 투두리스트. Contribute to so0112/wanted-pre-onboarding-frontend development by creating an account on GitHub. github.com 사전과제 배포사이트(현재 api 배포 중단으로 작동 x) Todo so-todo.vercel.app 과제를 진행하며 전체적으로 느낀점 기간내에 빠르게 동작하는 TODO LIST를 만드려다보니 디렉토리 및 파일구조, 리다이렉션 로직, 중복된 코드패턴이 꽤 많이 들어갔다. 다른 팀원분들께 피드백을 받아보니 그런 부분이 더욱 두드러졌다. 안티패턴으로 작성된 코드 -> 피드백 받았던 내용순..

💻 들어가며 앞선 포스팅에서 일반 자료형에 대한 타입 설정방법을 작성했다면 이번에는 함수는 타입스크립트에서 어떻게 작성되는지에 대한 내용을 복습하면서 포스팅해보고자한다. 타입스크립트 연습 웹 사이트 TS Playground - An online editor for exploring TypeScript and JavaScript The Playground lets you write TypeScript or JavaScript online in a safe and sharable way. www.typescriptlang.org 📚 TypeScript에서 함수 📗 Call Signatures 함수가 어떻게 호출되는지 알려주는 기능 (매개변수, 리턴값의 타입을 알려줌) ❌ 타입이 nubmer인 return 값..

💻 들어가며 타입스크립트 학습 이유 나의 첫 프로그래밍 언어는 대학에서 컴퓨터언어 강의에서 배운 c언어다. 그리고 42서울 라피신에서 c로 과제를 진행했었어서 정적타입 언어에 익숙한 상태였다. 그러다보니 타입을 지정해주지 않아도 되는 자바스크립트는 편리하게 느껴지면서도 한편으로는 이렇게 자동으로 타입이 지정되도 괜찮을까 걱정이되기도했다. 그러던와중에 프로젝트에서 필터 기능과 원티드 과제의 로그인 컴포넌트에서 api함수를 호출할 때 인자의 타입에서 에러가 나와 수정을 한 경험이 있었던 이후로 실행한 후 에러를 뱉는게 아니라 잘못된 코드를 작성했을때 진작에 에러로 알려줬다면 쉽게 수정할 수 있었을 것 같다는 생각이 들었고 타입 지정의 필요성을 느꼈다. 그리고 수풀 프로젝트에 리팩토링에 사용할 겸 앞으로 사이..

개인 발표 주제 이해하기 쉬운 코드를 작성하자! 주제 : 함수, 화면부 역할에 따른 디렉토리 분리와 주석달기 이번 프로젝트를하면서 이해하기 쉬운 코드를 작성하려고 많이 노력했습니다 API 요청, 함수, 커스텀 훅 등 처음봤을때 또는 나중에 다시 코드를 볼 때 빠르게 파악할 수 있도록 어떤 기능을 하는 함수인지, API 통신 분리 화면을 그리는 영역과 api 통신을 하는 영역을 나누어서 관리를 할 수 있도록 디렉토리 구조를 만들었습니다. 처음 만들때는 오히려 구조가 복잡해지는 것 아닌가 싶었는데 한 번 만들어보니까 코드의 역할이 분리되니 확실히 가독성도 좋아지고 코드 수정, 재사용하기도 용이해져서 역할에 따라 분리하는 것이 정말 중요하다는 것을 느꼈습니다 주석 방금 짠 코드는 당연히 주석없이 이해하지만 프..