
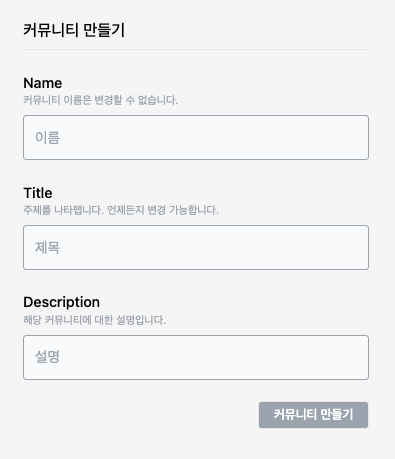
⚒️ 구현 기능 커뮤니티 생성 기능 이름, 제목, 설명 input 값을 서버에 post 요청 해당 커뮤니티 생성되도록 기능 구현 기능을 설명하는데 크게 state, submit 함수, 레이아웃 정도 state const [name, setName] = useState(''); const [title, setTitle] = useState(''); const [description, setDescription] = useState(''); const [errors, setErrors] = useState({}); - input name, title, description state - error 에러마다 서버에서 다른 값이 넘어와서 any로 타입 지정했음 Submit 함수 const handleSubmit..

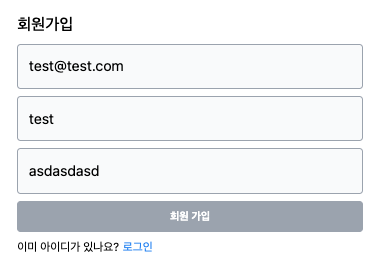
💻 들어가며 취업준비를 하면서 cs 공부에 집중을 하고 있었는데 이론적인 부분만 파는 것 보다는 역시 실제로 프로젝트를 해보면서 만나는 에러나 학습 내용을 글로 작성해보는 것이 재미도 있고 효율적이라 생각이 듦 그래서 예전에 만들어 놨던 로그인, 회원가입 기능을 리팩토링하고 커뮤니티 생성, 게시판 등 여러 기능을 덧붙이는 방향으로 다시 토이 프로젝트를 재개하기로 했다. ❌ 에러 이전에 동작하는 것을 확인했는데 post 요청이 가는 url에서 오류가 났다. 아마 next.js에서 api 요청을 할 때 react에서 프록시 처럼 클라이언트와 서버간 통신시 중간 처리를 해주는 기능이 있었는데 그 부분에서 난 것으로 판단되어 해결하기 위해 찾아보았다. ⚠️ 에러 원인 ? 환경변수 axios.defaults.ba..

들어가며 async await 백엔드 서버에 api 요청을 그냥 구글링해서 문법만 외워서 사용하고 있는 것 같아서 좀 더 동작 방식이나 원리 학습의 필요성을 느꼈다. 이를 위해 공부하며 정리한 내용을 포스팅해봤다. 비동기란? 쉽게 설명하면 코드실행이 순서대로 이뤄지지 않는 것을 말한다. 여러 쓰레드나 프로세스가 돌고있다는 것 즉, 작업이 멀티태스킹으로 처리가 되고 있는 것이다. *프로세스 : 하나의 작업, 컴퓨터가 어떤 일을 처리하고 있는 상태 *쓰레드 : 한 프로세스내에서 처리되는 작업의 갈래 자바스크립트는 싱글쓰레드 언어이지만 브라우저 Web API 통신시에 비동기 작업을 수행할 수 있다. 동기방식은 직관적인 설계가 가능하지만 결과가 주어질 때까지 아무것도 못하고 대기해야 하는 단점이 있고, 비동기방..

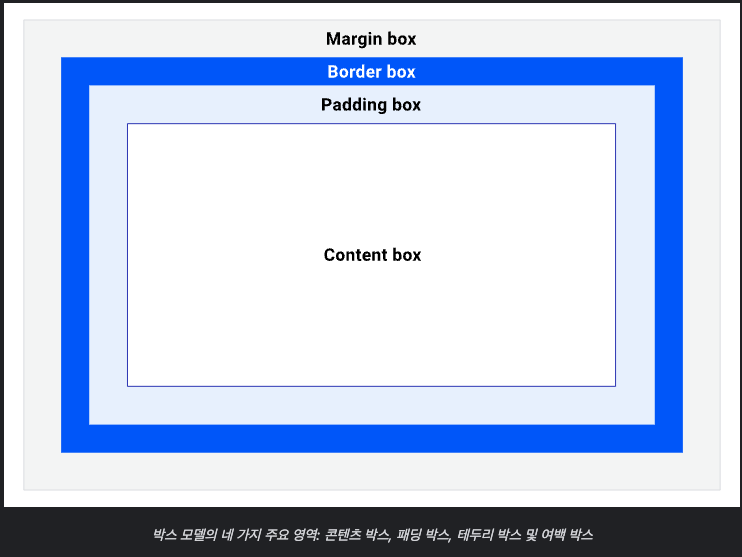
💻 들어가며 프리온보딩 과제를 복습하면서 style-components와 react-router-dom으로 레이아웃을 그리면서 발생한 문제를 해결한 포스팅입니다. ❌ 에러 const SidebarContainer = styled.div` width: 300px; height: 100vh; background-color: #657c65; `; 위 코드처럼 별도로 margin 이나 padding 없어도 자동으로 여백이 생김 ⚠️ 에러 원인 ? The default box sizing is content-box, which means padding and borders are added to the overall box. 출처 : Learn CSS! (https://web.dev/learn/css/box-mo..

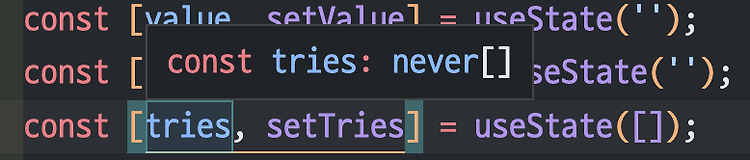
❌ 에러 빈 문자열일 경우에는 type이 string으로 자동 지정되지만 배열일 경우에는 타입 지정 안 하면 never로 타입 지정됨 ✅ 에러 해결 배열의 타입을 지정해줌으로써 해결가능 배열 state 사용할 때는 들어갈 값에 대한 type 지정 필요!

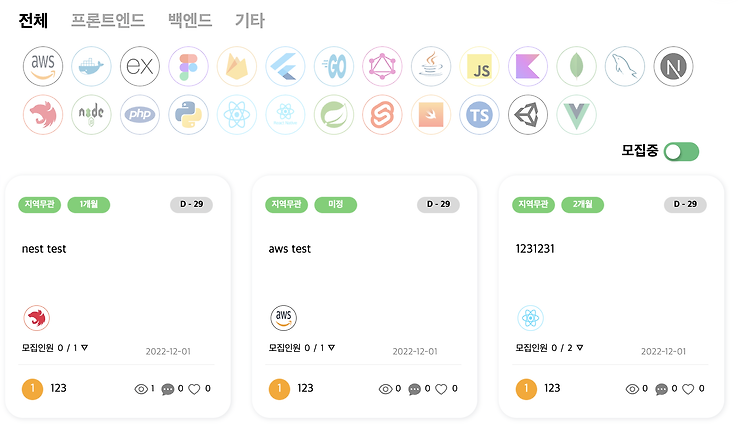
❌ 에러 발생 분명히 aws 태그가 들어간 게시글이 있음에도 불구하고 aws이 있는 게시글을 보려고 클릭해도 정상 작동하지 않는 것을 확인했다. 기존에 만났던 에러들은 콘솔창에서 error를 보여줬기 때문에 그 부분만 찾으면 구글링하거나 코드를 수정하면 되는데 이런 경우에는 찾기가 힘든 것 같다고 느꼈다. ⚠️ 에러 원인 기존에는 파일마다 고정 데이터들을 선언 할당해서 사용했었는데 재사용성이 높은 데이터를 한 곳으로 분리해서 사용하려고 리팩터링한 부분에서 aws의 철자가 틀린 듯 했다. 데이터를 콘솔찍어보면서 확인해보니 백에서 넘어오는 techStackName과 프론트에서 고정 데이터로 가지고 있는 값이 달라서 발생한 문제였다. ✅ 에러 해결 Aws 를 AWS로 바꿈으로써 간단하게 해결할 수 있었다. 처..

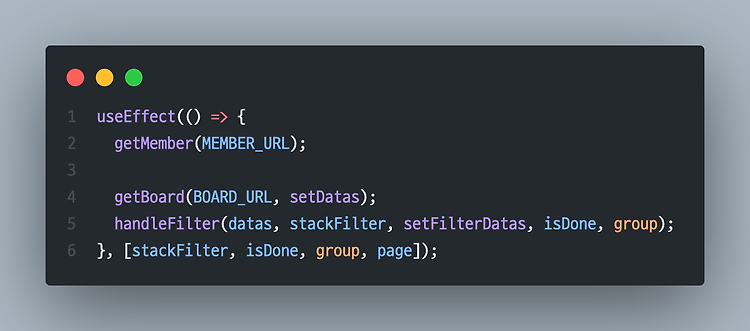
📗 리팩토링하는 이유 1. 캐싱 데이터에 변화가 없는 경우에도 useEffect의 의존성 배열값이 바뀔 때마다 getMember와 getBoard 함수가 호출되는 것을 막을 필요가 있어보임 2. 간결한 코드 리액트쿼리에 내장된 로딩, 에러처리 기능을 사용하면 간단하게 구현이 가능하고 코드가 간결해서 나중에 수정사항이 있어도 어렵지 않게 수정이 가능함 📗 React-Query 리팩토링 에러 react-query key 에러 ➡️ react-query의 key값이 고유하지 않아 발생한 오류 인기스택 컴포넌트의 쿼리 키를 변경함으로써 해결 UseEffect 에러 리액트 쿼리의 isLoading 기능을 사용하려고 했지만 에러가 발생했다. 프로젝트의 데이터가 적기 때문에 서버의 모든 데이터를 받아옴 -> useE..

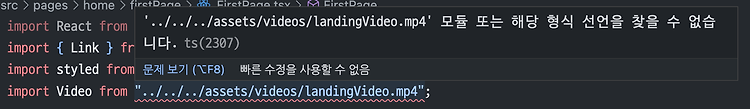
❌ 에러 mp4 형식 파일이 import 안 되는 에러 발생 별 다른 타입을 지정할 필요가 없는 view 컴포넌트 였어서 jsx -> tsx로 변경만 하면 되는 상황인 줄 알았는데 생각지도 못 한 비디오 파일에서 에러가 발생했다. 사실 jsx로 그냥 사용해도 별 문제는 없는 상황이었지만 오류가 발생하는 원인이 궁금하기도 했고 나중에 반드시 써먹을 일이 있을 것 같아 찾아보기로했다. ✅ 에러해결 @type 폴더 생성해서 해결 하단에 첨부한 링크를 들어가서 확인해보니 타입스크립트에서는 라이브러리를 설치할 때 @type 을 앞에 붙여서 설치를 하는데 파일을 import할 때도 같은 원리로 @type을 지정해줄 필요가 있었던 것이다 위와 같이 별로의 폴더 생성후 `videos.d.ts` 파일에서 mp4 형식을 ..