작성목적
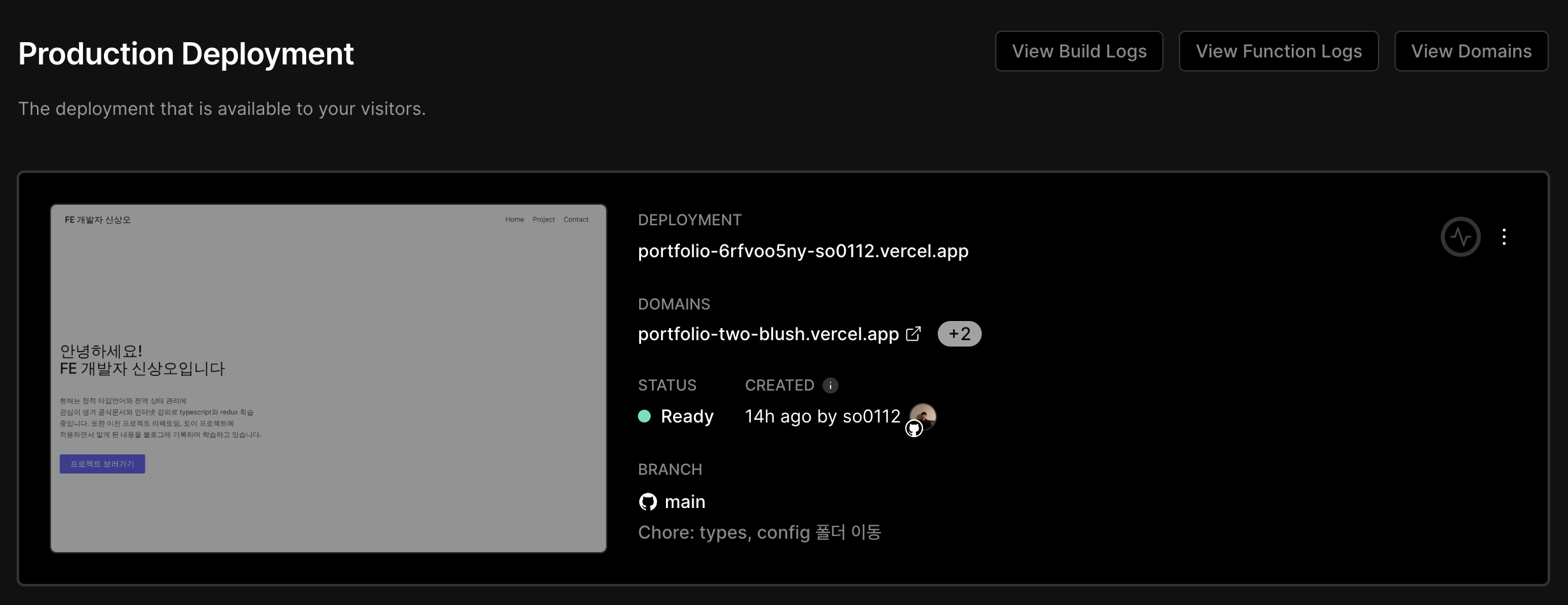
next.js로 제작한 포트폴리오 웹 사이트를 버셀로 배포할 때
npm 패키지, next.js 빌드 과정 에서 발생한 에러를 해결하는
과정과 참고자료를 정리해보았습니다.
에러
eslint 에러
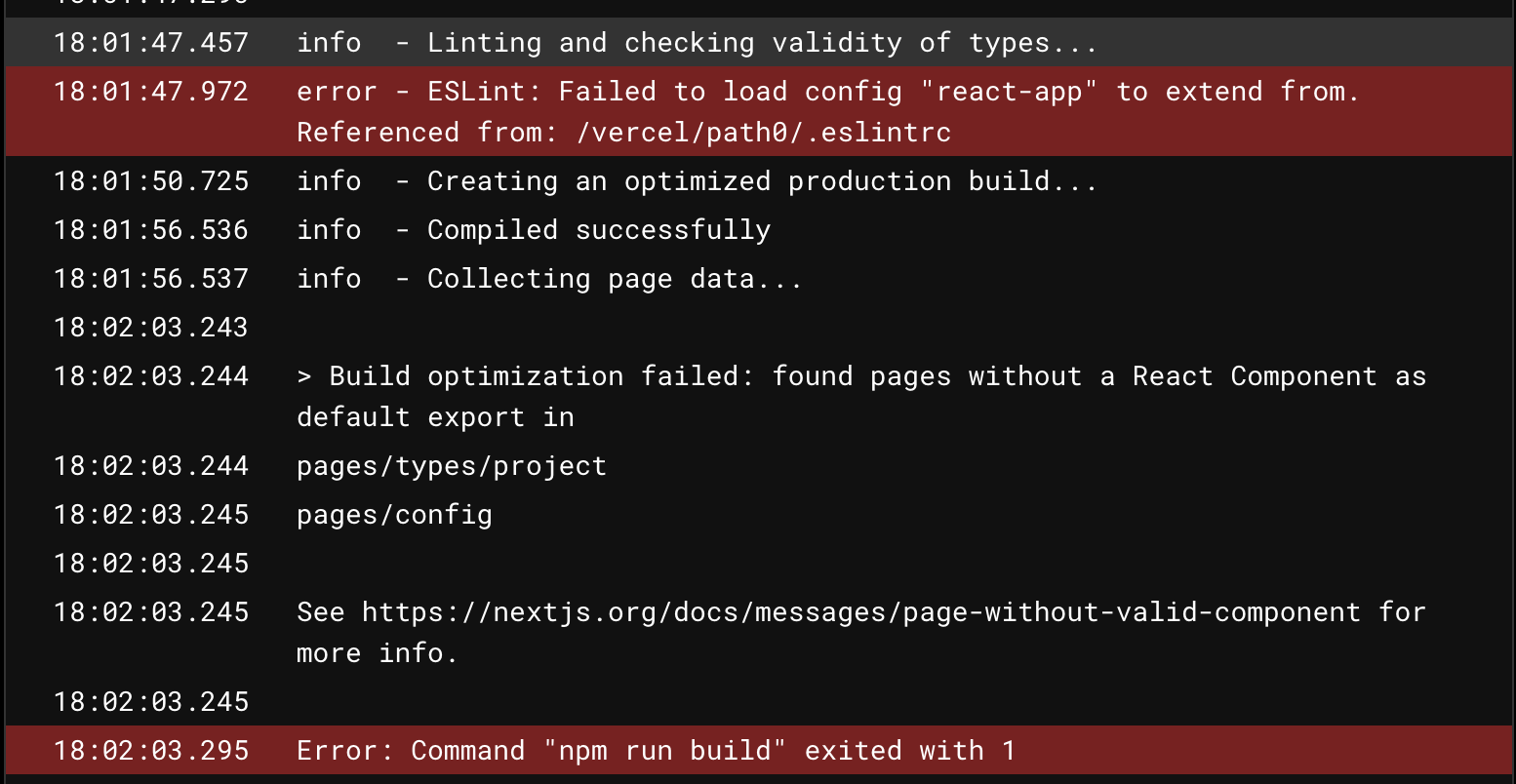
ESLint : Failed to load config "react-app"
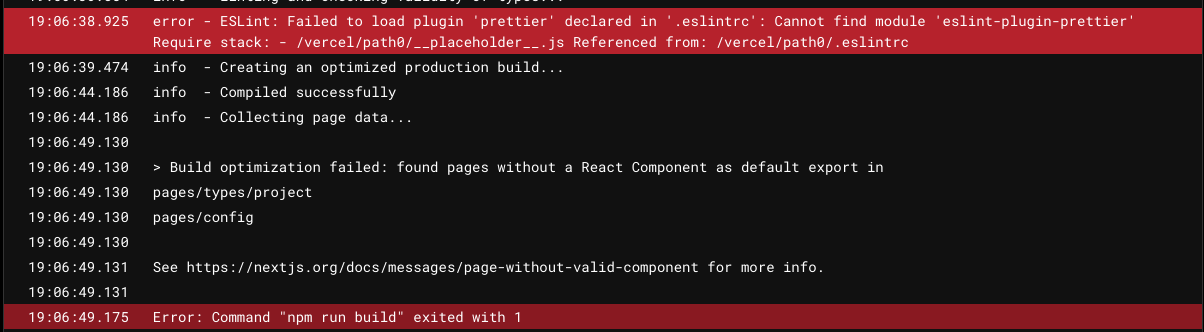
ESLint : Failed to load plugin "prettier"
eslint config, plugin 에러 발생


빌드 에러
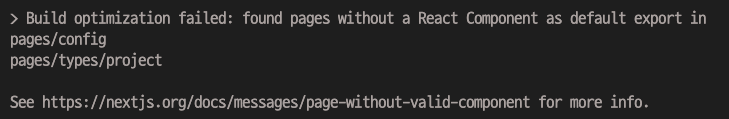
Build optimaization failed: found pages without a React Component as default export in ~~~
빌드과정에서 디렉터리 구조에러 발생

에러 원인
eslint 에러 원인
프로젝트를 설정할때 초기 설정은 필요없을 거라 생각해서
기존 원티드 프리온보딩 과제에서 사용했던 typescript, next.js 개발환경을
그대로 가져와서 사용하다보니 이전에 없던
react에서 필요한 eslint 패키지 설치를 빠뜨려서 발생한 문제였다.
지워도 프로그램에는 영향이 없기 때문에
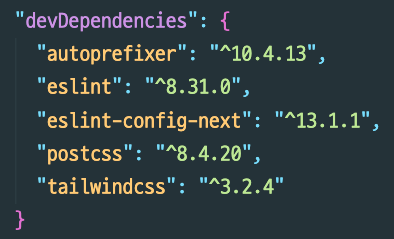
전부 다 날린 다음에 devdependencies 로 추가하면 해결 될 것으로 보임
빌드 에러 원인
If the file is not meant to be a page, and instead, is a shared component or file,
move the file to a different folder like 'components' or 'lib'
출처 : https://nextjs.org/docs/messages/page-without-valid-component (Next.js 공식문서)
페이지를 구성하는 컴포넌트에 필요한 데이터를 찾을 수 없는 것으로 보임
공식문서에서 페이지 구성요소가 있는 폴더에 파일을 위치 시키는 방법을 제시함
에러 해결
dependncies에 필요한 패키지를 추가 prettier는 vscode 익스텐션으로 사용
npm i --save-dev eslint-config-next eslint

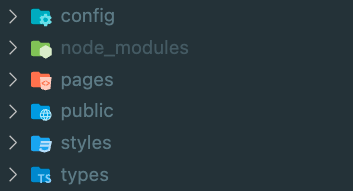
에러가 발생하던 config, types 폴더 위치 이동


마무리
결과를 내는데 급급해서 next.js에 대한 이해 없이
일단 create-next-app으로 개발환경을 구축해서
웹 포트폴리오를 제작했었는데
확실히 기초에 대한 이해가 있어야 에러가 발생했을 때도
어느 부분에서 잘못이 있고 어떤 키워드로 구글링을 해야
해결할 수 있는지 빠르게 파악할 수 있는 것 같아서
next.js 프레임워크 사용법을 공식문서를 보고
한 번 다시 복습을 해봐야겠다 생각했습니다 👊
참고자료
pakage 설치 방법
Failed to load config "react-app" to extend from. · Issue #13283 · eslint/eslint
Hey, after upgrade to v7.0.0 I see those build errors: Tell us about your environment ESLint Version: v7.0.0 Node Version: v13.14.0 npm Version: v13.14.0 react-scripts Version: v3.4.1 What parser (...
github.com
React SNS 1-2. next와 eslint 설치하기
Project Folder 만들기 React-NordBird 프로젝트 폴더 생성 후 그 하위에 각각의 front 폴더 , back 폴더 각각 생성 에디터에서 터미널을 켭니다. 터미널에서 front 폴더로 이동합니다. 그 이후에 npm init을 선
dog-developers.tistory.com
빌드 에러 디렉토리 구조 (Next.js 공식문서)
page-without-valid-component | Next.js
Page Without Valid React Component A page that does not export a valid React Component was found while analyzing the build output. This is a hard error because the page would error when rendered, and causes poor build performance. Investigate the list of p
nextjs.org
'Error(에러모음)' 카테고리의 다른 글
| [Next.js 포트폴리오] Notion API get db 에러 해결 (0) | 2023.01.07 |
|---|---|
| [TypeScript] useState 빈 배열 타입 에러 (0) | 2022.12.07 |
| [React-Query] 게시판, 인기스택 컴포넌트 query 에러 (0) | 2022.11.27 |
| [React] 컴포넌트 props 전달 에러 (0) | 2022.08.14 |