💻 컴포넌트 추가 버튼 구현


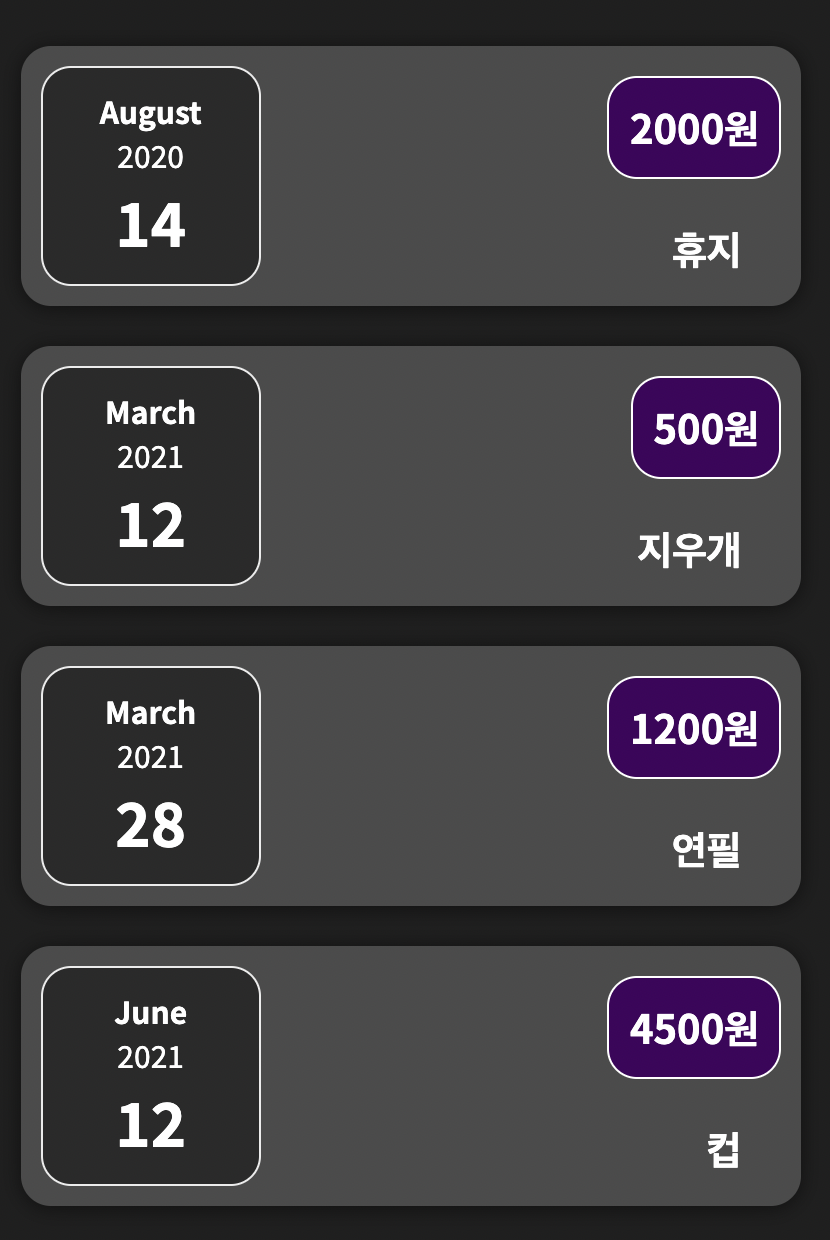
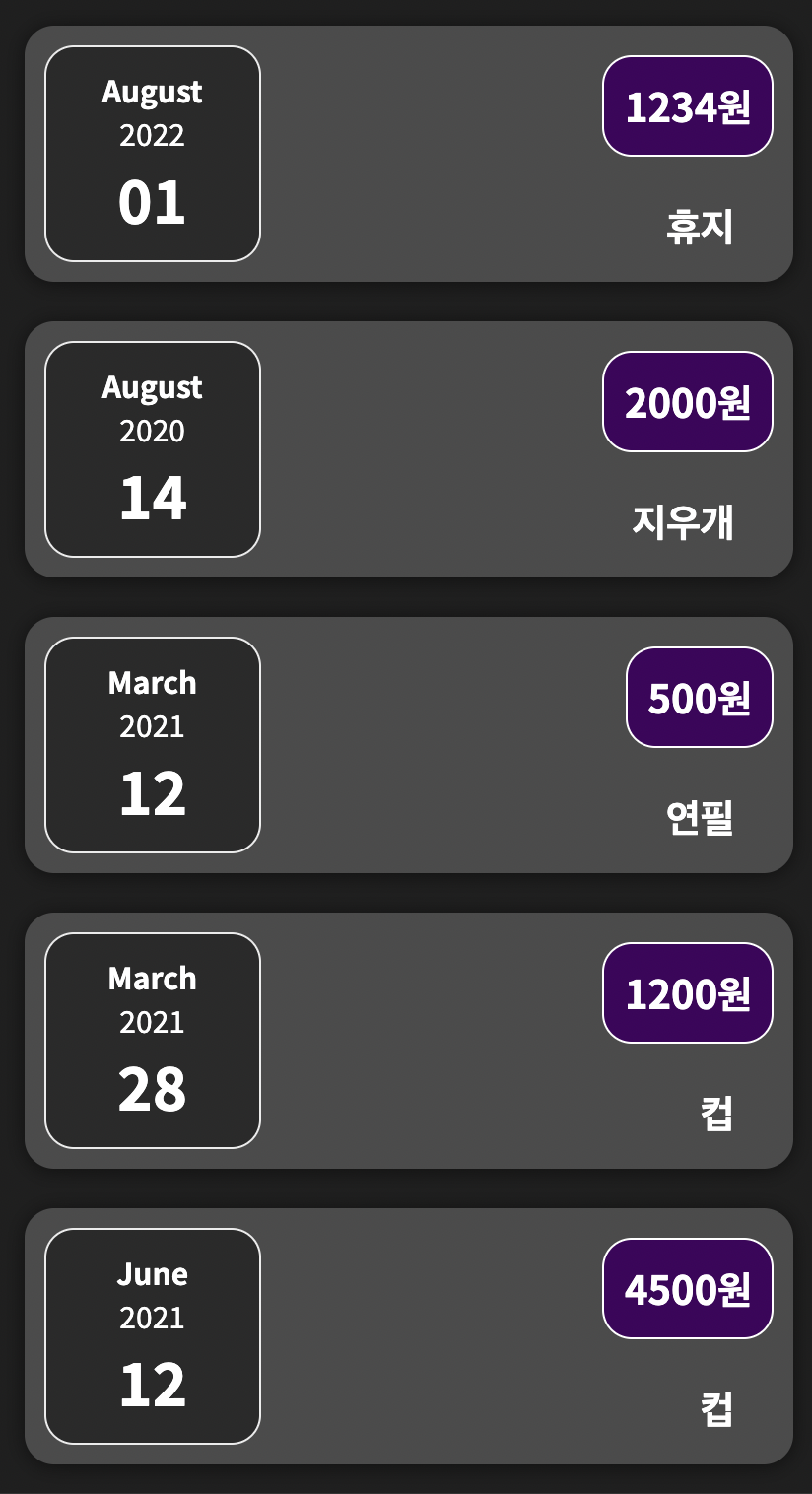
- 각 컴포넌트 데이터 목록

❌ 추가버튼 실행 Error


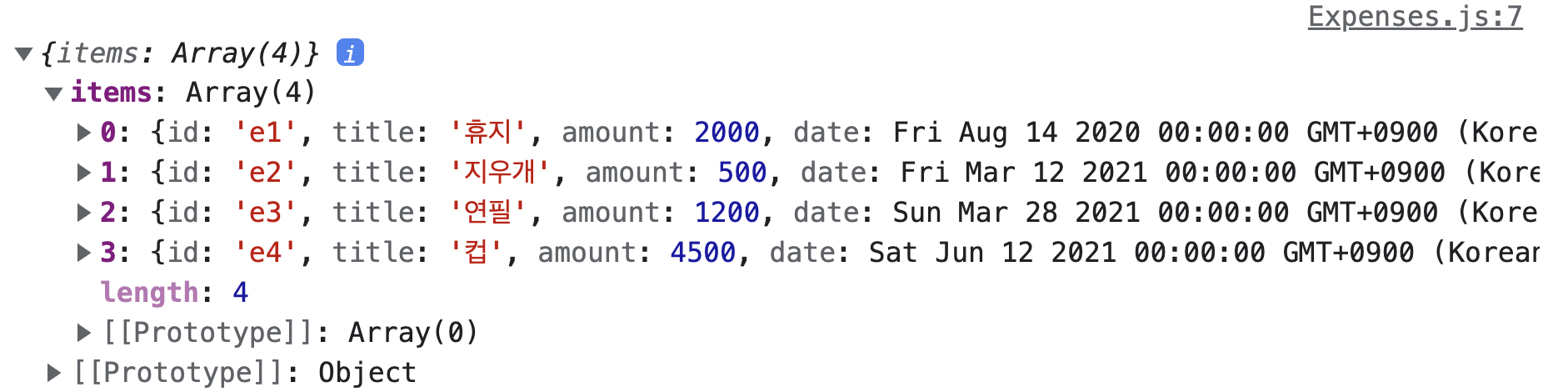
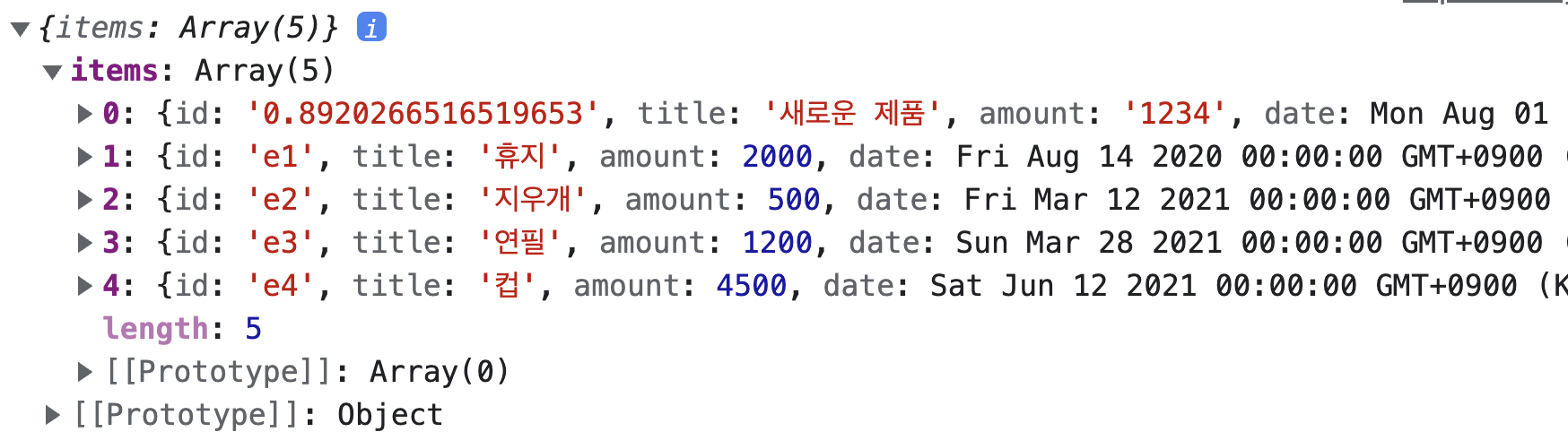
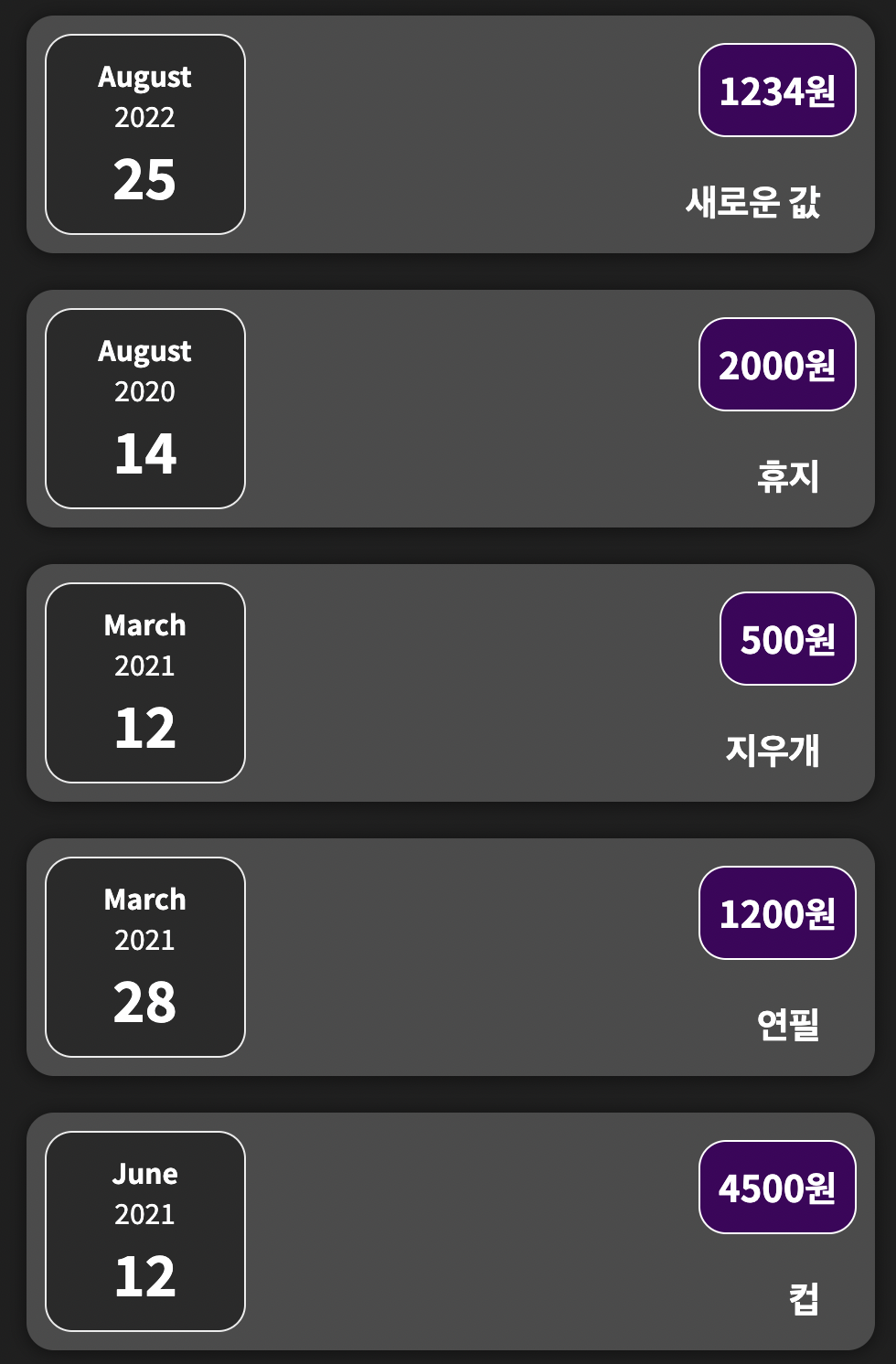
- 변경된 state 컴포넌트 데이터 목록

⚠️ ID 값은 임의로 추가되도록 설정해놓은 상태
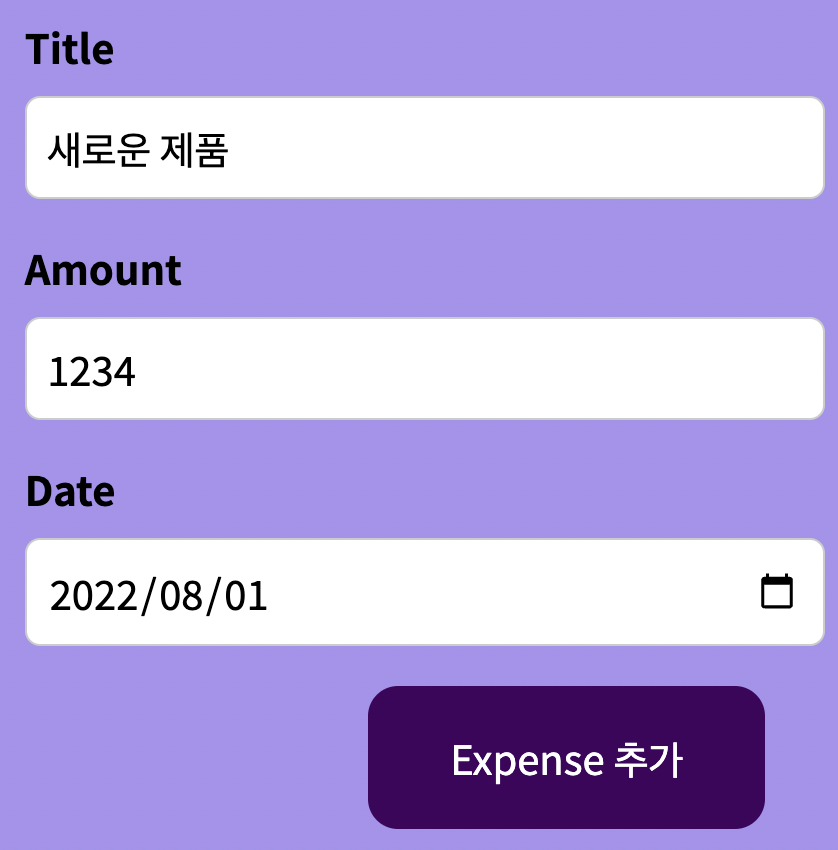
컴포넌트 title과 amount 순서에서 오류 발생
콘솔창에서 컴포넌트에서 props로 받아오는 데이터를 출력해보니
정상적으로 배열에 추가된 것을 확인할 수 있었지만
바뀐 상태의 배열을 새로 화면에 렌더링하는 과정에서 오류가 발생한 것으로 보임
오류 목록
Amount와Date반영되었지만Title: '새로운 제품'은 반영되지 않았고
기존의 0번째 인덱스 값의title: 휴지가 그대로 들어가있는 상태Amount의 값이 하나씩 뒤로 밀려남- 마지막 인덱스 값의
Tilte : '컵'에 대한 컴포넌트가 하나 더 생성되었다
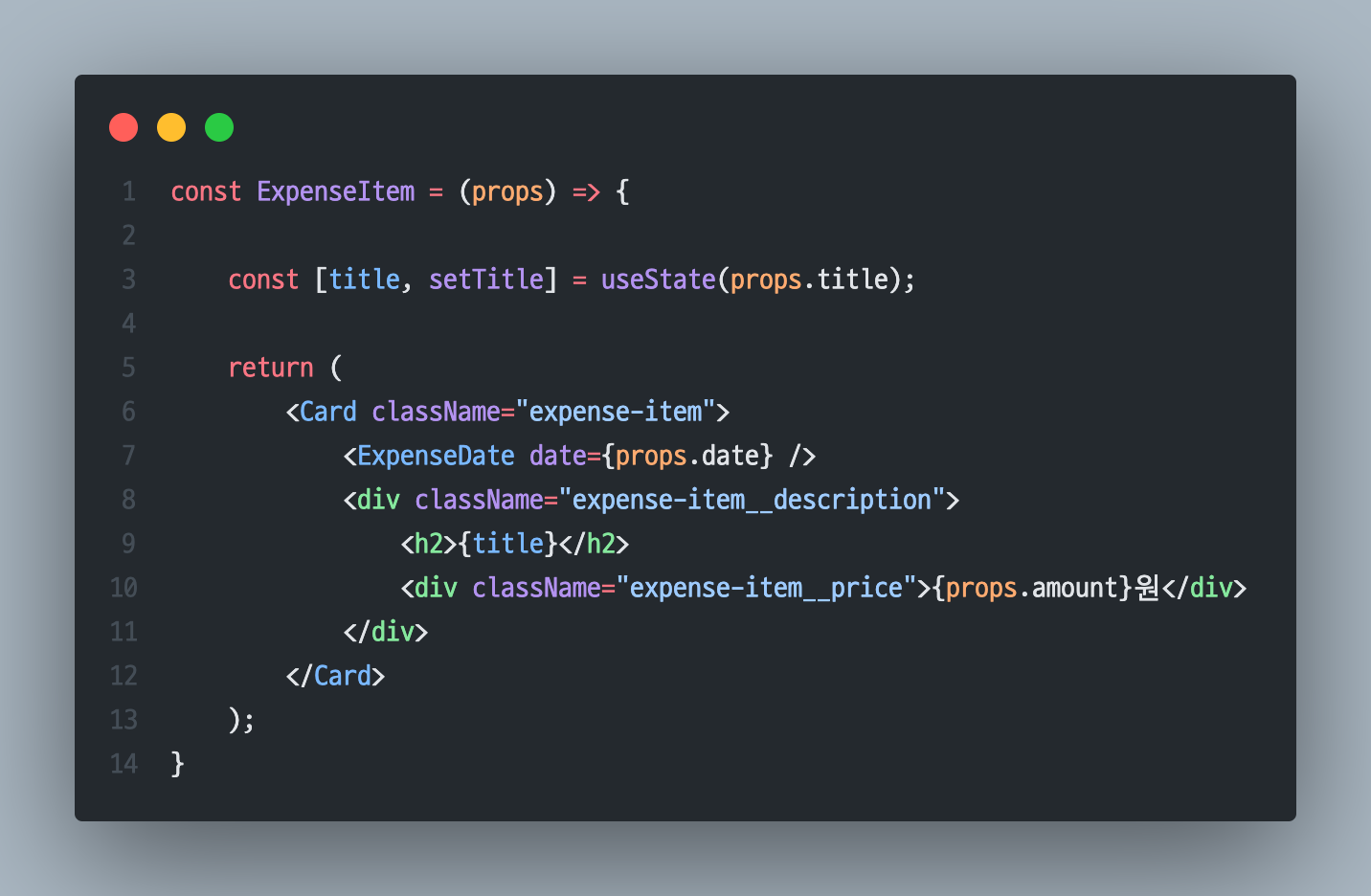
📝 오류 원인 발견

하나의 컴포넌트를 여러 컴포넌트로 구성하다보니props를 전달하는 과정에서 실수가 있었음
그리고 기존에 title을 상위 컴포넌트가 아닌
현재 컴포넌트에서 useState를 이용해서 관리를 하려다가
상위 컴포넌트에서 props로 전달받아 구성하기로 했었는데
이를 미처 title에만 반영하지 못했음
그렇기때문에 다른 date, amount의 값은 잘 반영되었는지만title에만 적용되지 못 했다
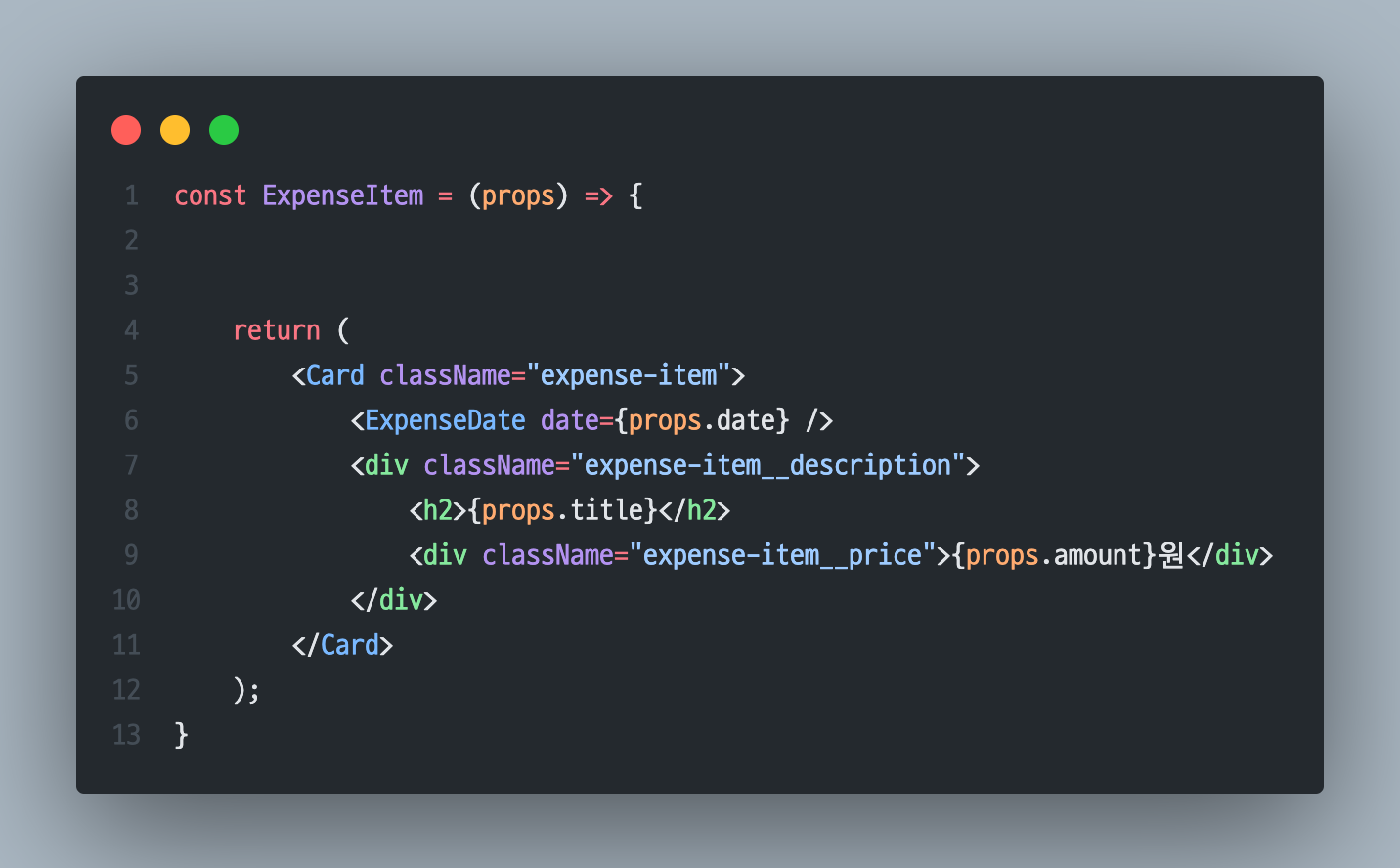
✅ 오류 해결

props.title 렌더링 되도록 변경

값이 제대로 반영되어 렌더링 되는 것을 확인할 수 있었음!
컴포넌트 props가 하위 컴포넌트까지 제대로 전달되지 못하고
또 중간에 제대로 활용되지 않으면 예상치 못 했던 문제가 발생하는 것을 확인했음
상태관리의 중요성을 느꼈다. 리덕스나 리코일과 같은 상태관리 라이브러리 공부 필요할 듯 함
'Error(에러모음)' 카테고리의 다른 글
| [Next.js] Vercel eslint 배포 에러 (0) | 2023.01.11 |
|---|---|
| [Next.js 포트폴리오] Notion API get db 에러 해결 (0) | 2023.01.07 |
| [TypeScript] useState 빈 배열 타입 에러 (0) | 2022.12.07 |
| [React-Query] 게시판, 인기스택 컴포넌트 query 에러 (0) | 2022.11.27 |