1. 들어가며 💻
next.js 와 노션 API를 사용해서 포트폴리오를 만드는 과정에서
노션 api를 처음 사용해봤는데 백엔드 서버랑 db 구축하는 일 없이
간단하게 정적 웹을 만들 수 있다는 점이 편리했습니다.
포트폴리오는 앞으로도 조금씩 수정할 일이 있을 것 같아서
노션 페이지에 있는 db에 get요청을 하는 방법과
포트폴리오를 만들면서 마주친 에러에 대한 내용을 정리해봤습니다.
2. 에러 ❌
2.1. Notion API axios 에러
<typescript />
export async function getStaticProps() {
const options = {
method: 'POST',
url: `https://api.notion.com/v1/databases/${DATABASE_ID}/query`,
headers: {
accept: 'application/json',
'Notion-Version': '2022-02-22',
'content-type': 'application/json',
authorization: `Bearer ${TOKEN}`,
},
data: JSON.stringify({
sorts: [
{
property: 'Name',
direction: 'descending',
},
],
page_size: 100,
}),
};
const res = await axios.request(options);
const projects = await res.data.results;
return {
props: { projects },
};
}

Noiton API 공식문서에서 코드를 가져와서 바로 사용했는데도
에러가 나와서 어느 부분에서 에러가 나올만한 지 체크해보니
값을 변경해 옵션을 줄 수 있는 부분에서 에러가 나왔을 거라 판단해
`url`, `authorization`, `sorts` 속성을 차례대로 하나씩 확인했습니다.
3. 에러 원인 📌
3.1. sorts 옵션

터미널에서 에러 메세지를 확인해보니
Name 내림차순을 기준으로 sorts 옵션에서
에러를 내고있다는 걸 확인할 수 있었습니다.
3.2. Sort 공식문서 설명

이후 공식문서에서 sorts 옵션을 찾아서
property의 이름이 db의 컬럼명을 기준으로
정렬 옵션을 줄 수 있다는 것을 보니
컬럼명을 수정하면 수정이 가능할 것 같아 보였고
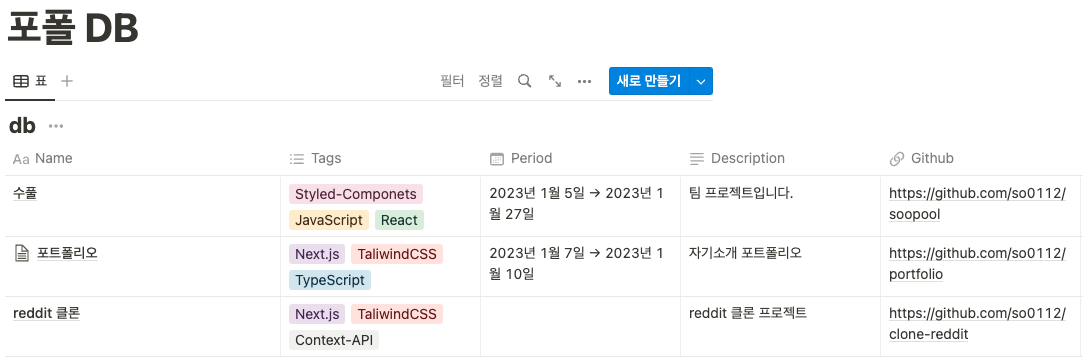
3.3. 노션 DB 컬럼명

db 칼럼명이 이름, 태그, 기간, 설명, Github로 되어있어
칼럼명이 한글이라서 발생하는 에러인가 싶어 db명을 변경해 보기로 했습니다
4. 에러 해결 ✅
4.1. DB 컬럼명 변경하기


sorts 옵션에서 property 값과 같은 Name으로 변경하니
db의 값이 제대로 넘어오는 것을 확인할 수 있었습니다.
5. 마무리 👊
예전에는 에러를 만나면 어디서부터 손을 봐야하는지
갈피를 못 잡았는데 이번 에러에서는 어느부분을 손 보면
해결을 할 수 있겠다 싶은 부분을 잘 잡아낼 수 있었던 것 같습니다.
API 공식 문서도 영문판이고 익숙하지 않아서 어려워보였는데
차근차근 읽어보고 하나씩 수정해가면서 직접 사용해보니
어려워보인다고 겁먹을 필요 없고 일단 한 번 해보면서
익히는게 중요하다고 느꼈습니다.
6. 참고자료 🙇♂️
1. notion api 레퍼런스 - db 데이터 가져오기
Query a database
Gets a list of Pages contained in the database, filtered and ordered according to the filter conditions and sort criteria provided in the request. The response may contain fewer than page_size of results. [Filters](ref:post-database-query-filter) are simil
developers.notion.com
2. notion api 레퍼런스 - 정렬 property 옵션
Sort object
A sort is a condition used to order the entries returned from a database query. A database query can be sorted by a property and/or timestamp and in a given direction. For example, a library database can be sorted by the "Name of a book" (i.e. property) an
developers.notion.com
'Error(에러모음)' 카테고리의 다른 글
| [Next.js] Vercel eslint 배포 에러 (0) | 2023.01.11 |
|---|---|
| [TypeScript] useState 빈 배열 타입 에러 (0) | 2022.12.07 |
| [React-Query] 게시판, 인기스택 컴포넌트 query 에러 (0) | 2022.11.27 |
| [React] 컴포넌트 props 전달 에러 (0) | 2022.08.14 |